Google, Yahoo and Bing have agreed to use a universal markup system to help improve search results.
The solution is to create a universal schema to help webmasters get the most bang for their buck. Given the fact that there are 50 million websites that use WordPress as their website platform, you would think that adding schema data would be easy.
Not so. Let me explain why and give you some solutions if you want to use schema markup to help improve your search results.
Why use Schema data?
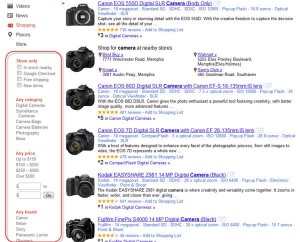
 People will come to your website and most likely, instantly recognize what your page is about. But search engines are limited in their ability to understand context. For instance, let's say that you have a camera website and a searcher is searching for cameras.
People will come to your website and most likely, instantly recognize what your page is about. But search engines are limited in their ability to understand context. For instance, let's say that you have a camera website and a searcher is searching for cameras.
Websites that use schema markup can help the searcher find exactly what they are looking for by placing tags into their pages.
The same thing can apply to a variety of content oriented websites as well, such as recipes, as well as a host of other things.
How to build Schema microdata for your website
The nerdy way to build schema microdata is to take a series of itemized <div>'s and place directly into the html of your page. The div's will give the search engine clues as to what the page is about. The more information you give, the better the search engines can understand the page. To view the list of div's available, you can go to schema.org.
That's the nerdy way.
There is an easier way to do this though. There is a schema creator created by Raven Tools which allows you to create and format the data so that it is as easy as copying and pasting it into your page.
Schema and WordPress
If you are using the WordPress platform, you need to do some additional steps because WordPress has a problem with microdata. The nerdy reason has to do with WordPress outputting microformatting markup in the ul_list_comments. That's geek speak for the two different markup languages don't play well together.
The result is that WordPress strips the microdata from the page. Until wordpress fixes this issue, you will have to choose a workaround.
There are two solutions to this problem:
- Disable the visual editor (or place markup in the HTML editor and then publish without moving back to visual).- This is a workaround. The downside to this is if you decide to go back and re-edit the post after the fact, you will have to re-input the data.
- Use a plug-in that will do this for you- There are two. One is stand alone called schema for wordpress. The other is an SEO plugin (which you can disable everything but what you need) called SEO Ultimate.
Note that I have no relation to either of these plug-ins so use at your own risk.
7 Comments
Comments are closed.


I installed the schema for wordpress plugin and it does work. I had some problems with the install, but it does what it says it does. Thanks for the information in your post. It is a lot easier to use a plugin than to hand-code everything.
I tried using schema for wordpress plugin for my wp site i did everything as it was instructed. But unfortunately the plugin is not working.Is there any other guide or way i can use this plugin. Actually i feel a need to try this plugin as my site is product based and seems to be promising.
Will be great if you help me out sort my problem.
Ricahrd Pham
Schema Data will become essential to install in wordpress site in upcoming days. This will really makes your work easy and simple; everything can be defined exclusively and in proper order.
For me WordPress always strips the microdata, even when using the default theme with no plugins activated and using the HTML editor.
It’s annoying as I am trying to markup cake and cookie recipes using the schema.org recipe microdata. The only way I can get the microdata to be saved is by entering it directly in the database.
Thanks for the post. But after adding the mark ups in html, we need to update it. Then it goes to visual mode. When we check back the mark ups after saving the codes, it come with only . All the itemscope itemtype=”http://schema.org/Place” are deleted automatically. What to do in this case?
I was having the same problem when doing it manually. Solving this problem is what post is about. Use the ‘schema for wordpress’ plugin. It works, but it does not offer all of the schema tags (like images for products).
I am using this plugin to add microdata to my pages
http://wordpress.org/extend/plugins/local-spotlight/