Web design has evolved from a million dollar investment to the land of the free.
But -- there are a few things that are worth the out of pocket expense; they add a refinement and polished look to your site.
For the most part, money that you spend on the suggestions below will most likely save you countless hours of time and frustration and deliver an awesome result.
However, in an effort to be helpful for each suggestion I have included a "parallel" universe section which gives you a free alternative. Please share your ideas in the comments below!
A Premium WordPress Theme

There are literally thousands of themes that are nearly turnkey solutions for your web design project. A true design professional has taken the principals of layout and color and married these with rock solid coding and feature rich options.
Advantages of a Premium Theme:
- There are humans who are accountable for their product.
- There is a level of enhanced security (it is not uncommon for free themes to have virus built in or back links to websites you wouldnt choose to endorse)
- Thousands of beautiful choices. Theme builders such as Genesis offer a package with all of their seemingly endless choices of layouts and design for $300. A designer could literally please all of their clients with this one investment.
- Support.
- SEO " many free themes dont allow you to modify the permalink structure or customize title tags or meta descriptions (or install plugins which can enhance the flexibility of your site).
Splurge WordPress Premium Theme Options:
Free Parallel Universe: If you are a newbie to WordPress and cant quiet reconcile spending any cash because this is a simple blog or hobby look for free options available of WordPress Free Themes Directory. These themes have to be tested and approved before they qualify for inclusion in the directory.
Must read: Why You Should Never Search For Free WordPress Themes In Google Or Anywhere Else
QR Code

There is no doubt that QR codes are emerging into a marketing sensation, not only for the brands but for the consumers. Through smart phones and other mobile devices QR codes make it easy to bridge the offline world to online information. QR codes are being used to link to videos, pictures, and websites. Vitamin giant GNC had a promotion where if you walked through their door and scanned the QR code you were offered coupons and a free t-shirt!
If you want to have your company stand apart from all of the other black & white generic looking QR Codes have one custom designed!
Splurge: QR Code Design Options
Free Parallel Universe:
Info Graphics
I Know I am not alone when it comes to my short attention span for text heavy websites. This is why the use of informational graphics can be a great investment for your website!
Why Use Info Graphics?
- Info graphics are an easy to understand visual representation of information or data so your readers dont have to waste their time trying to untangle a paragraph of text.
- All the information they need in right there in the info graphic with minimal copy.
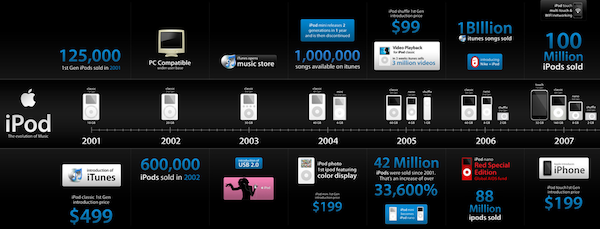
- Here is a phenomenal example of info graphic, the history of the iPod. The information is presented clearly with minimal copy and immediately captures the attention of the reader. This info graphic is undeniably appealing and simple to comprehend unlike a page heavy with text.

- The image below is another great example of using info graphics. This resume is presented with a variety of eye catching info graphics that will distinguish it from any other standard resume. This technique could be used on a website for an about page that draws in your readers!

- Info graphics are visually appealing and immediately capture the attention of your readers.
- The utilization of info graphics can increase links to your site and increase your sites rankings with search engines.
Splurge: Hire a designer to create your info graphics.
- Elance - you can post your job or search for a designer who suits your projects specifications.
Free Parallel Universe:
- ManyEyes - Site allows users to upload data and then produce graphic representations for others to view and comment.
- Elliance - Elliance's library of infographics demystifies the basic concepts and strategies of SEO Factors.
- Wordle - generate "word clouds" from text you provide.
Video
Utilizing video creation is a powerful way to draw people into your site and get them directly interacting with the content of your website. There are several types of videos you can incorporate to enhance your website.
Why use Videos?
- Adding a video to your website can increase traffic through search engines and the utilization of the right keywords.
- Creating a video is a great way to share your expertise in a tutorial or a demonstration video.
- An example of creating effective video tutorials for your website is Expand2Webs Don Campbell. His YouTube channel has nearly 70 tutorials on How To Use WordPress effectively shows viewers how to make the most out of their WordPress websites.
- Creating a podcast can create regular traffic to your website and entice viewers to check back for more videos.
- Videos can make your website more personable. A video welcoming guests to your website or a video explaining what you do can be an interactive way to introduce yourself and your business to people visiting your site.
Splurge: hire someone to create you a unique, specialized video for your website!
- Affordable Videos - full service help and syndication strategies
- Clipk - you shoot they edit, prices begin at $49
- Pixability - Pixibility will send you a flip camera and tips on how to create your video, send the camera back and they edit and provide an amazing amount of support on how to use and promote the video.
Parallel Universe: You can create your own movies with software installed on your computer or free websites!
- iMovie for mac users
- Windows Live Movie Maker
Tools
There are hundreds of free and paid tool options at your fingertips to help enhance your website. Utilizing these tools can help your website to outshine your competitors and engage your visitors. There are tools that can enhance your design and add compatibility and functionality to your website.
Here are some ways to use tools for your website:
- Images and Graphics
- Fonts
- Color
- Layout and Design
Splurge: Purchase a font, or spend some money on images to put on your website.
- Images: VectorStock and DepositPhotos
- Adobe Fireworks
- Photoshop
Parallel Universe: There are many free options when it comes to tools for your website here are a few options.
- Fonts - 1001 one free fonts
- Color - Color Scheme Designer helps you choose complimentary colors for designs
I would love to know what you have splurged on and which service you have outsourced to for help with the project. Please share below.