The reason why I love playing with accessibility tools and applying them to various SEO diagnostics tasks is that they were not created by SEOs - and thus offer a refreshing non-SEO focus: they rather show you what to do based on the commonsense approach than dry SEO standpoint.

Here are three awesome absolutely free accessibility tools that most SEOs would definitely appreciate!
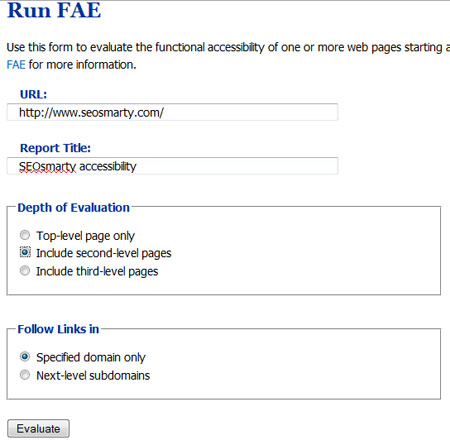
1. Functional Accessibility Evaluator
FAE provides both summarized and extended accessibility report on:
- Navigation & Orientation;
- Text Equivalents;
- Scripting;
- Styling;
- HTML Standards
If you register an account the tool will even crawl your second- and third-level pages and report on those as well:

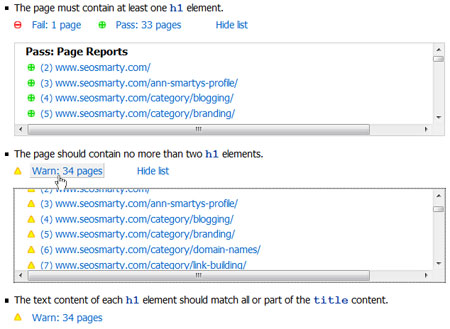
The tool does a good job reporting any accessibility and usability errors . Take a look at the subheading report:
- The page should contain at least one h1 tag;
- The page should contain no more than one h1 elements;
- Each h1 element should contain text content;
Clicking on the result tab will reveal the details (without the jump):

While this is not all you need to know about headings and subheading, the tool offers a slick way to better understand and evaluate your current page semantic structure.
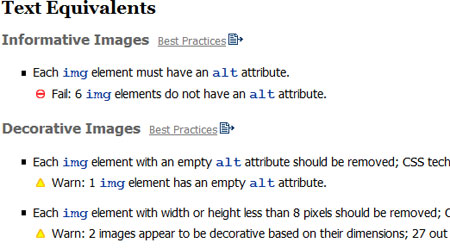
"Informative images" is another report section you will love. The tool nicely demonstrates the difference between an informative (read: SEO-relevant) and decorative images:
- Each img element should have an alt tag;
- Each img element without an alt tag should be removed - CSS techniques should be used instead.

Notice a link to "Best practices" that brings you to a correspondent section giving a detailed information of the issue described:
The type of text equivalent needed for an informative image depends on the purpose and information the image represents. For example, a news photograph of a public official is probably just highlighting or drawing attention to an article or story associated with the official, and a simple alt text can be used to fully describe the purpose of the image...
I think the tool does awesome job describing some commonsense web development practices everyone should be aware of and apply.
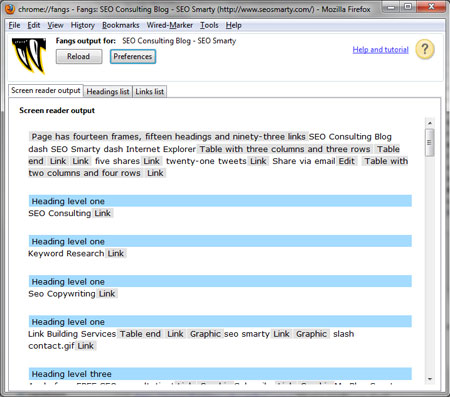
2. Fangs
Fangs is a FireFox addon that creates a textual representation of a web page similar to how the page would be read by a modern screen reader. I mentioned it previously when listing some FireFox addons to access the page text-only version.
What I like about the tool (and what I have just recently discovered) is its way to structure the page. To see it, go to "Preferences" tab and select "Sectioned" output style. This way you will be able to see the clearly outlined structure of the page:

In the output you will notice that some text has a grey or blue background. This text is called an announcement and is inserted by the screen reader to explain the semantic meaning of some HTML elements. E.g. right before a <h1> heading the screen reader will announce "Heading level one". The grey and blue background is a minor clarification to help developers see the structure of the page more easily. Heading announcements have a blue background, all other announcements are grey. Please note that in a screen reader there is no difference between announcements and page content.
An SEO diagnosing the page may use these announcement to also better understand and visualize the page structure and text elements;
3. Firefox Accessibility Extension
Firefox Accessibility Extension adds a multi-feature toolbar that allows for a wealth of both SEO and Accessibility evaluation options:
- An overview of page headings, forms, links, titles, navigation, frames, data tables, etc.
- Text equivalents for images, objects and abbreviations;
- Scripting information;
- Styles information;
- Page checking with keyword enhancements;
- Various validating options.
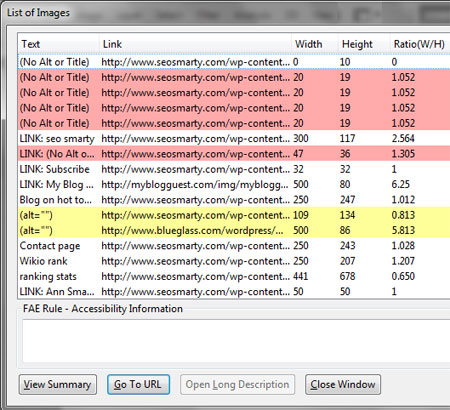
Use it to evaluate image elements usage (red for missing alt attributes):

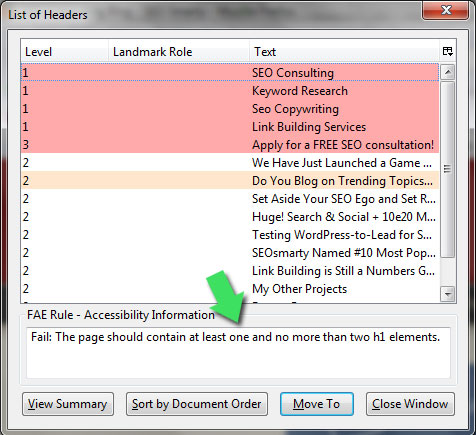
For heading structure diagnostics (when you click on a line with an error or warning, it will be explained below):

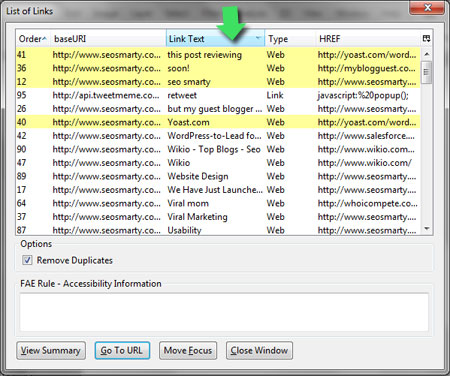
As well as see the overview of all on-page links:
- Export the information as an HTML file;
- Sort the table by any of the columns:

Are you aware of any useful accessibility tools you use on a regular basis? Please share them in the comments!
Post image by allaboutgeorge
