
On May 12th, Google released a mobile friendly update that boosted the ranking signal for new mobile friendly sites.
In the following weeks, we looked at our clients and discovered that although mobile friendly sites got the boost, non-mobile friendly sites got a small decrease.
We also saw some surprising results to certain non-mobile friendly sites, and came to some conclusions on how page speed affects mobile rankings.
To understand the impact of this update, here are rankings for three of our clients’ websites—one mobile friendly site, and two non-mobile friendly sites. We’ll discuss how their rankings changed, as well as what’s in store for the mobile friendly future.
Note: All examples were viewed using mobile devices. No desktop machines were used.
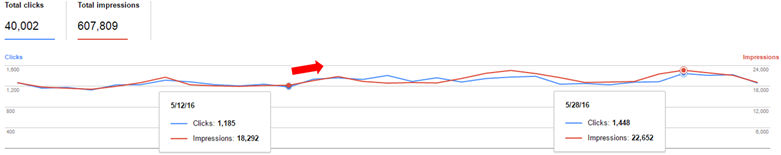
Site #1: Mobile Friendly – Responsive Design
On average, we found that mobile friendly sites saw an increase in search visibility after the update rolled out.

You can see here that search visibility increased shortly after the 12th, when John Mueller, Webmaster Trends Analyst for Google, confirmed the algorithm as fully in effect. This small upward trend increased impressions by 23% with the highest being on 5/28/16.
This particular site is doing much of what Google wants from mobile sites—meaning it’s trying to provide the user with a good user experience. It has responsive design and is labelled “mobile friendly” on Google’s mobile testing tool. It also has a load time of 3 seconds, which isn’t bad, but could be a bit faster. (More on page speed later.)
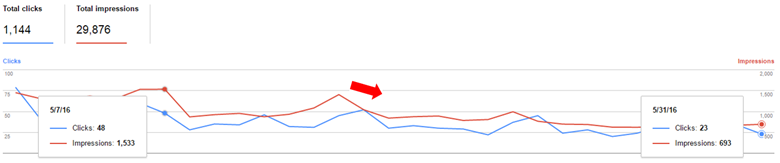
Site #2: Non-Mobile Friendly
All the sites we looked at that were completely non-mobile friendly saw decreases in search visibility.

This particular case is more extreme than others, but it shows the impact of the mobile friendly update. From this screenshot, it even seems like the update went into effect on the 7th, which is a few days before Mueller said. This site also has a load time of 2 seconds, which is pretty good.
Since it has decent page speed, it’s possible that all this site needs are to become mobile friendly to start seeing some positive movement.
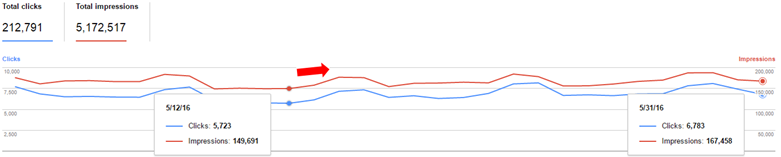
Site #3: Non-Mobile Friendly (With Viewport)
Here’s where things get interesting.
This screenshot shows a site that Google does not consider to be “mobile friendly.” Notice, however, that the site still has upward movement. This is because the site uses a viewport, a framed area that scales the page according to the device being used.
Although sites that use viewports or similar methods aren’t considered mobile friendly by Google’s standards, we found that, on average, they were relatively flat or had small increases in search visibility.

This particular client’s site had a load time of approximately 5 seconds, which is not exactly an optimal load time for mobile. It’s especially interesting because page speed was found to be one of the most significant ranking factors in the post-Mobilegeddon world.
Key Takeaways & What’s Next For Mobile Friendly
After seeing how our clients were affected by the update, here are the key takeaways:
- Mobile friendly sites got a slight ranking boost
- Non-mobile friendly sites got decreased rankings
- Non-mobile friendly sites with viewports had no change or slight ranking boosts
- Page speed will matter in the near future
Google’s Gary Illyes has said over Twitter the next mobile friendly update will focus on page speed. And it’ll be coming soon (think months, not years).
From the examples we provided, page speed doesn’t seem that important when compared to whether a site is mobile friendly or not. However, page speed has been a confirmed ranking factor for a while now, and it will be even more important for mobile in the months to come. Remember, a fast site is critical to improving the user experience in Google’s eyes, and a fast mobile site will be even more so.
Hopefully we’ll get fair warning before the update arrives, like we did with Mobilegeddon. In the meantime, make sure your site is mobile friendly and has high page speed. That way, you’ll be able to make the most of the latest Google updates.
Hand-Picked Related Articles:
- 5 Tools To Test If Your Website Is Really Mobile Friendly
- Going Mobile – Here's How We Plan To Do It In 5 Steps
- The Ultimate Guide To Mobile Site Speed Optimization
* Adapted lead image: ![]()
![]() Some rights reserved by mikecogh
Some rights reserved by mikecogh
2 Comments
Comments are closed.

I find these mobile blogs… fascinating… Are these B2B or B2C clients that you analyzed?
I’m B2B marketing consultant agency, with a target audience of business owners who visit between Monday-Friday, 8am-6pm on desktop about 86% .
I got a responsive site in April 2016 vs. mobile page, and sky rocked from 8.69% to 10.2% which is nominal but they till bounce much higher 80% vs, 55%. I have fast pageload speed and only 1 banner on mobile….
I suspect part of the bounce rate is the task-driven way people use mobile. You want to check this, find that. Less likely to browse around