If you haven't yet added the Rel=Author code to your website, I highly recommend you take a few moments to set this up and will show you how to do this for your WordPress website.
What is it?
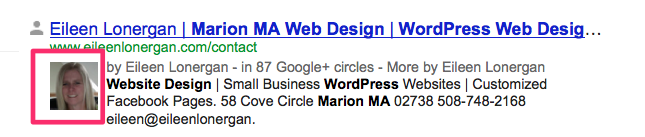
- Authors that have verified their "authorship" with Google, have their avatar displayed alongside search results.

Establishing the Rel=Author code is good for seo:
- Author markups are a trust indicator for Google users and the Google algorithm.
- Google uses the information on credibility of authors as a ranking factor.
- Authors who are verified will be trusted more and given more authority; and will find higher places in search results.
You have two choices in setting up your Rel=Author status, regardless of which you choose, you need a Google+ Profile. Make sure you have clear photo of yourself and your Google+ name matches your author name.
The steps for the 2 link confirmation using WordPress:
- In the section of your Google+ profile add a link to the blogs in which you contribute (ie https://www.eileenlonergan.com/blog)
- Go over to your WordPress site and add a link to your Google+ profile in your <head> section of your website. This link needs the rel=author code: <link rel="author" href="https://plus.google.com/YourGoogleAccountID/posts"/>
- You can add that link in the bio section of your guest posts or at the bottom of your WordPress blog posts or other places where you may not have access to the WP code. This is the code for the link. <a href=https://plus.google.com/u/0/YourGoogleAccountID?rel=author>Your First and Last Name on Google+</a>
To find the <head> section in your WordPress site.

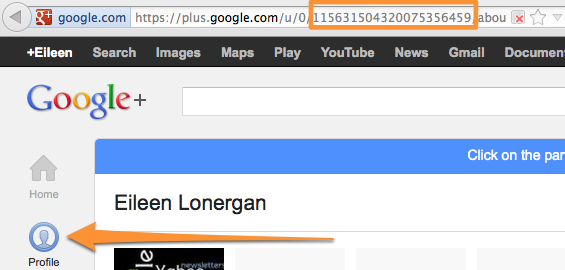
To find your Google ID:

The steps for the email method of confirmation:
- Use an email address with the same domain as your blog . You will have to verify the account with a quick email from Google, which proves you are indeed who you claim to be. Complete the profile details and provide your email in the Work section of the profile to get your profile verified.
- I don't have an email address such as eileen@eileenlonergan.com, follow these steps.
- I have a Google+ account already and need to verify authorship.
Test your code by going to the Rich Snippets Testing Tool.
(If you liked this post, you might enjoy 5 Page Quality Indicators That Can Outweigh PageRank )
36 Comments
Comments are closed.

Great instructions, Eileen! Verifying authorship really make your posts stand out in the search results!
This is something I have been planning to do this weekend! Thanks for the awesome tutorial on HOW to actually do it
All I have seen is that I should and this will help!
Thanks a bunch,
-Gabe
Gabe, did you complete the process?
I use the WordPress SEO Plugin by Yoast. There is no need to edit your template if you use this plugin. It automatically inserts the necessary code into your template for you. Of course there are other SEO benefits to the WordPress SEO Plugin, verifying your “authorship” with Google is only one of them. Thanks Eileen!
Larry, that is an aweseome tip, I should have included that in this post – thank you so much for taking the time to respond!
Thanks for this detailed how-to on setting up authorship in Google. From what I’ve seen, I tend to instantly click on results in the SERP that have an avatar displayed alongside them. I think that apart from Google, a lot of people too trust such links more than ones which dont have a picture with them.
A question: is it necessary that the name which you use on your G+ profile be the exact same name that you use to post on your blog, in order to have your avatar be displayed in the SERPs?
Marion, you make a good point, use a real image as your avatar and update it every now and again so people who meet you in real life recognize you. I assume that means if your blogging name is something like “Marion the SEO Guru” vs Marion Last Name? I would think yes, as you have gone through the proper steps of setting this up, but I am not 100% positive, perhaps another reader can chime in?
Would it be okay to put the code, namely:
into each blog post/page? I currently have a hosted WordPress blog at me.wordpress.com
I think that you most certainly can put it into each page or post.
hi Eileen- thanks for the post, have been working on authorship these last few days.
One question if I may (it has me banging my head against the wall)- the linked profiles- gravatar, FB etc – they aren’t showing in the structured data tool (well 1 of 6 is). I made sure they are public etc- is this just a time thing or have you come across this issue perchance?
I tried the webmaster forums etc but no answers there- if you have any idea it’d be most welcome.
Thanks,
Ally
Ally, I am not sure. The little nuances can reek havoc on your mind space. Let me dig around to see if I can give you an answer!
How do I find that header to insert the rel=author? I am in appearance but I don’t have a link that says EDITOR – I checked in Themes and there is no way to edit the code. How do I access it?
Thanks,
Lisa
Lisa are you on a self hosted website? You may need to use a plugin for verification.
Can anyone help? I can’t figure out how to edit the header.
I’m also on a WP-hosted site and can’t access the code and am not having luck with a plug in (can’t seem to access plugins on the dashboard either). Any ideas or suggestions on how to add rel author to a WP-hosted site or which plugins to use?
Each author may have their own google+ profile, so f two people are blogging, then yes, put both of your details into the code. I am noticing that themes are allowing you to easily add your profile URL without needing to follow the above steps, and there are plugins that are making this easier to execute.
Douglas, you do not have the ability to add plugins or edit code on a WordPress.com hosted website. You would need to have a self hosted site in order to implement the rel=author code.
Hello, what happens if you have more than one person writing on the blog?
Do you repeat this process for the different people ?
Sorry new to this…
Dan, awesome question! You want to ask the person who has set up the blog to make sure their is an author page on the blog http://webshoo.com/author/eileen/ or an author box to the bottom of posts. In that author box, add your social media profiles (Google+, Twitter, Facebook). Make sure on your Google+ Profile you have a link to the blog.
Dan, I forgot to add, in the link to your Google+ Profile from the blog add ?rel=author at the end of the link. Use this url to test https://www.google.com/webmasters/tools/richsnippets
Hi Eileen – Massive thanks for this!
We run a dual author blog, both with separate Google+ accounts.
We’ve added:
in our User section within WordPress
My question is do I still have to add the rel=”author” tag?
Should we put BOTH of our Google+ accounts in the ?
We also run the WordPress SEO plugin.
Again, massive thanks!
Stu
Stuart, yes, each author should have their own Google+ information within the blog that is linked to their individual profile.
Hi Eileen, thanks for this blog post!
I have a question about the link — I have a self-hosted blog but I’m not a programmer, so my question is about putting the link into each post.
Is the link actually supposed to direct you somewhere? Whenever I put it into a post, it just says “Nothing Found”.
Thanks!
Christine
Christine, you shouldn’t need to put the code into each post. If you log into your dashboard and go to Appearance, the last option is Editor, click on that and look along the left hand column for header.php – that is where you want to put the code.
Eileen, I am having difficulty implementing this. don’t see header.php in my child theme (inspired) under appearance / editor – any advice would be appreciated.
Melissa, sorry I am delayed in responding. If you are still stuck can you send me a private message with more details (your url and the theme) so I can have a look? Thank you http://www.eileenlonergan.com/contact
I am using a WP theme that is using the Child frame work. With that being said would I then add the code to the CSS file and if so how should that code appear so that it is put into the Header?
Hi Kimberly, thanks for reaching out. The CSS file is what governs the look and style of the website, so if you wanted to change things related to the look (links without underlines, or font size, or H1 color, etc) you would use the CSS file. So navigate to Appearance -> Editor -> Header.php and look there. I see this is giving Melissa trouble – maybe tell me which theme you are using, or send me a private message through my website (http://www.eileenlonergan.com/contact) with a link to the site.
I have been meaning to do this for a clients website and your blog was good motivation. I tried it out on my personal blog first to make sure I got it, and hope it works. Good article and easy to follow step by step instructions.
Great post, I was having trouble adding Google Authorship to our wordpress sites and this really helped. For some reason, the plugins were no help!
However, when I test it, everything seems fine but there are numerous errors from Google and they say;
“Warning: Missing required field “updated”.” Do you know what this means, and will if have an effect on showing the Google Plus profile?
Jamie, it sounds like you tested with the Rich Snippets Testing Tool and had success. Can you try Googling a few posts to see if your avatar shows in the search results?
Is there any way to add Authorship markup on a multi user blog using Thesis theme?
This is the code for the link. Your First and Last Name on Google+
Do I point it to my profile of my companies profile?
Paul, it depends on if you are verifying yourself (your profile) or the company site (in which case you want to set up rel=publisher, not author).